
Wie funktioniert die Homebridge?
Die Homebridge heißt nicht nur so, sie ist es auch: eine klassische Smarthome-Bridge, so wie beispielsweise das Trådfri-Gateway von IKEA, die HUE-Bridge von Philips oder andere. Solche Bridges fassen immer mehrere smarte Geräte zusammen. Diese Geräte selbst sind meist nicht HomeKit-fähig und können nur mit ihrer Bridge kommunizieren. Die Bridge dagegen kann über HomeKit Daten austauschen.
Bridges sind also Übersetzer zwischen Smarthome-Standards. Aber während eine HUE-Bridge nur zwischen einem einzigen Standard und HomeKit vermitteln kann, ist die Homebridge in der Lage, viele Standards in HomeKit und zurück zu übersetzen.
Damit sie das kann, muss sie durch so genannte Plugins erweitert werden. Die Plugins sind es nämlich, die einen bestimmten Smarthome-Standard “sprechen” können. Das hat den Vorteil, dass du nicht eine einzige riesige Homebridge hast, die alles kann, sondern dir eine kleine Homebridge zusammenbaust, die genau das bietet, was du brauchst. Das macht sie schnell und leicht überschaubar.
Das führt auch dazu, dass im Grunde jeder eine andere Homebridge betreibt – je nachdem, was er gerade braucht. So unterschiedlich wie die einzelnen Wohnungen und Bedürfnisse sind am Ende auch die Homebridge-Setups.
Wichtig für dich ist zu wissen: Eine Homebridge ohne Plugins kann nichts.
Beispiele für Homebridge Plugins
Es gibt inzwischen über 2000 verschiedene Plugins für die Homebridge. Wir glauben nicht, dass es irgendjemanden gibt, der sie alle kennt. Manche Plugins sind extrem ausgefeilt programmiert und werden ständig gepflegt. Andere erfüllen ihre Aufgabe gerade so. Das liegt daran, dass die Plugins von Hunderten von Programmierern weltweit erstellt werden, die alle meist nichts mit der Programmierung der Homebridge zu tun haben. Sie alle arbeiten völlig unabhängig voneinander und bieten oft genau die Lösungen an, die sie selber benötigt haben.
Hier haben wir mal eine kleine Liste zusammengestellt, um zu verdeutlichen, was man mit den Plugins alles machen kann:
- homebridge-config-ui-x: die Weboberfläche, mit der du die Homebridge verwaltest
- homebridge-xiaomi-fan: bietet eine Steuerung für Xiaomi-Ventilatoren. Das ist ein typisches Beispiel für ein Homebridge-Plugin: hier kann jetzt ein Gerät gesteuert werden, das selber nicht HomeKit-fähig ist.
- homebridge-apple-tv-remote: steuert das AppleTV
- homebridge-zp: steuert eine Sonos-Anlage.
- homebridge-calendar: löst bei Erreichen eines bestimmten Kalendereintrags einen Sensor aus.
- homebridge-cmdswitch2: führt ein Programm auf dem Raspi aus und meldet einen Wert zurück.
- homebridge-weather-plus: holt verschiedenste Wetterdaten von einem Wetterserver und zeigt sie in HomeKit an.
- homebridge-alexa: meldet alle Homebridge-Schalter und -Geräte an Alexa. Sie können dann von dort bedient werden.
Und es geht noch so viel mehr!
Woher bekommt man die Plugins?
Glücklicherweise muss man sich die Plugins nicht irgendwie zusammensuchen. Man kann sie mit der Weboberfläche der Homebridge leicht finden und installieren.

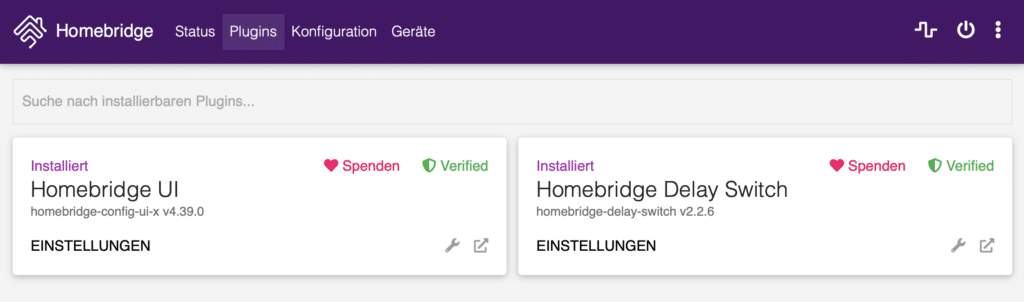
Um dir anzeigen zu lassen, welche Plugins auf deiner Homebridge installiert sind, oder um ein Plugin zu installieren oder zu deinstallieren, klickst du in der Weboberfläche oben auf den Menüeintrag Plugins.
Wie installiert man ein Homebridge Plugin?
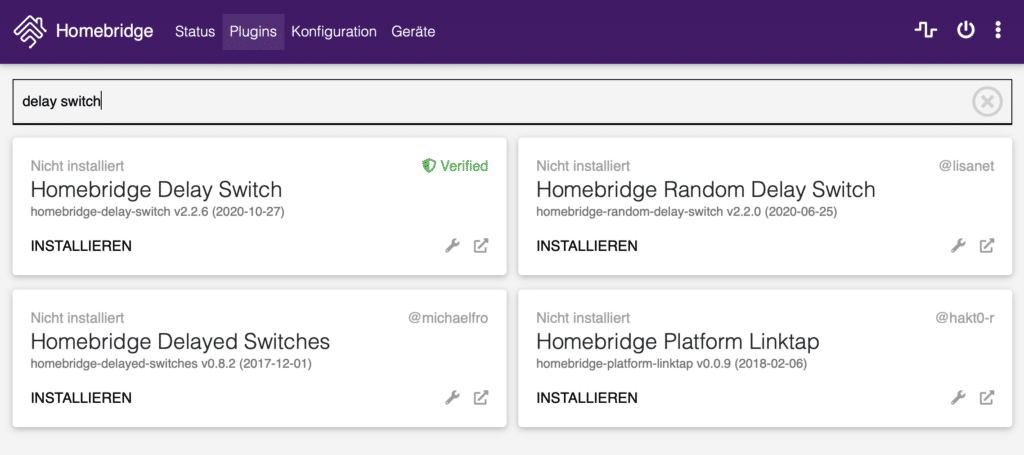
Das Installieren von Plugins ist in den allermeisten Fällen sehr einfach. Du gibst auf der Plugin-Seite der Weboberfläche einfach einen Suchbegriff ein und klickst dann auf INSTALLIEREN.
In dieser Anleitung wollen wir als Beispiel einen Delay Switch installieren. Das ist ein Schalter, den man in der Home-App einschalten kann und der nach fünf Sekunden automatisch wieder ausgeht. Als Suchbegriff auf der Weboberfläche haben wir delay switch gewählt. Nach dem Drücken der Entertaste sieht man mehrere Ergebnisse:

Wenn du nicht genau weißt, welches Plugin du wählen solltest, dann kannst du die Dokumentation für das Plugin aufrufen, indem du im jeweiligen Kasten unten rechts auf das viereckige Icon mit dem Pfeil klickst.
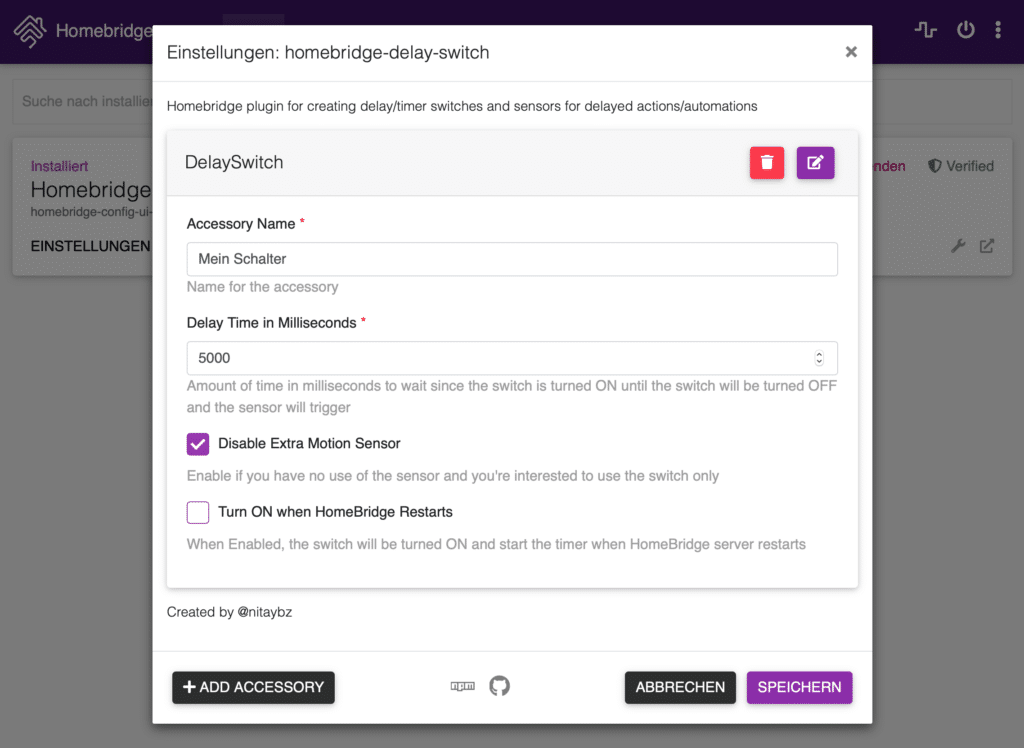
Wir wählen jetzt homebridge-delay-switch v2.2.6 (das obere linke der Suchergebnisse). Nach dem Klick auf INSTALLIEREN wird erst ein Fenster angezeigt, in dem du den Fortschritt deiner Installation sehen kannst. Danach erscheint eine Dialogbox zum Konfigurieren des Plugins.

Der Schalter, der man später in der Home-App sehen soll, braucht einen Namen. Hier im Beispiel lautet der Name Mein Schalter.
Die Verzögerungszeit zum automatischen Ausschalten soll fünf Sekunden betragen. Das entspricht 5000 ms.
Das Plugin kann in der Home-App zusätzlich zum Schalter noch einen Extra-Sensor anzeigen, was wir aber nicht wollen. Setze einen Haken bei Disable Extra Motion Sensor.
Klicke dann auf SPEICHERN. Die Weboberfläche zeigt dir nun deine installierten Plugins an.

Nach Konfigurationsänderungen muss die Homebridge neu gestartet werden. Das dauert je nach nach Power deines Raspi unterschiedlich lang. Die Weboberfläche benachrichtigt dich, wenn es soweit ist. Länger als eine Minute sollte es allerdings nicht dauern.
Nimm jetzt dein iPhone zur Hand und rufe die Home-App auf. In der Übersicht siehst du nun den Schalter Standardraum – Mein Schalter. Wenn du auf ihn tippst, dann wird er als eingeschaltet angezeigt. Nach fünf Sekunden geht er wieder aus. Du kannst auf der Hauptseite der Homebridge-Weboberfläche im Log diesen Vorgang ebenfalls beobachten.
Huh. Das war ja einfach!

Stimmt, in diesem Fall war das einfach. Früher war das nicht so komfortabel. Als die Homebridge startete, gab es nicht einmal eine Weboberfläche. Die wurde erst mit der Zeit entwickelt und wurde über die Zeit ständig besser.
Vor allem gibt es die bequeme Konfiguration erst seit kurzer Zeit. Jeder Entwickler eines Plugins, der seinen Anwendern ebenfalls so eine einfache Konfigurationsmöglichkeit geben will, muss dafür sein Plugin um diese Fähigkeit erweitern. Das haben leider viele Entwickler nicht getan und daher muss man häufig die Homebridge-Plugins im JSON-Datenformat konfigurieren.
JSON macht denjenigen viel Spaß, die es komplett durchschaut haben. Das sind nur wenige. Für alle anderen ist es oft ein frustrierendes Erlebnis, das aus geschweiften und eckigen Klammern, Anführungszeichen und Kommas besteht, und alles will korrekt gesetzt sein. Du wirst nicht darum herum kommen, dich damit zu beschäftigen. Vor allem zeigen die Installationsanleitungen der Plugins immer die JSON-Konfiguration an.
Konfiguration per JSON
Die Homebridge speichert ihre Konfiguration im JSON-Format. Bei dem Delay-Schalter, den du gerade installiert hast, ist das nicht anders. Die Homebridge speichert ihn so ab:
{
"name": "Mein Schalter",
"delay": 5000,
"disableSensor": true,
"startOnReboot": false,
"accessory": "DelaySwitch"
}Du kannst auch hier die Konfiguration verändern. Bei vielen Plugins ist das sogar die einzige Möglichkeit. Aber du musst hier immer darauf achten, dass die Klammern richtig sitzen und das jede Zeile von einem Komma beendet wird – bis auf die letzte Zeile vor der schließenden geschweiften Klammer.
Die geschweiften Klammern begrenzen die Konfiguration des Schalters. Sie bilden sozusagen einen Abschnitt. Wenn du einen weiteren Schalter einbauen willst, dann kannst du hier einfach die vorhandene Konfiguration nehmen, kopieren und einfach unter die vorhandene setzen. Aber Vorsicht: hast du zwei Schalter, müssen auch die Abschnitte durch ein Komma getrennt sein, so wie hier zu sehen:
{
"name": "Mein Schalter",
"delay": 5000,
"disableSensor": true,
"startOnReboot": false,
"accessory": "DelaySwitch"
},
{
"name": "Ein anderer Schalter",
"delay": 25000,
"disableSensor": true,
"startOnReboot": false,
"accessory": "DelaySwitch"
}Hinter ersten schließenden geschweiften Klammer steht nun ein Komma, hinter der letzten nicht.
Konfigurationen in JSON machst du am besten, indem du in der Weboberfläche die Plugin-Seite aufrufst, dort das Plugin, das du konfigurieren willst, suchst und dann auf das Schraubenschlüssel-Icon klickst. In dem dann erscheinenden Dropdown-Menü wählst du JSON Config.
Fehler in der JSON-Konfiguration führen immer dazu, dass deine Homebridge nicht mehr startet. Damit das möglichst nicht passiert, weigert sich die Weboberfläche, deinen JSON-Code zu speichern, solange er nicht korrekt ist. An dieser Stelle kann es schnell frustrierend werden, vor allem dann, wenn die Plugin-Konfiguration komplizierter ist als diese hier im Beispiel.
Änderungen an der Konfiguration erfordern einen Neustart der Homebridge, damit die Änderungen wirksam werden.
Ein Plugin deinstallieren
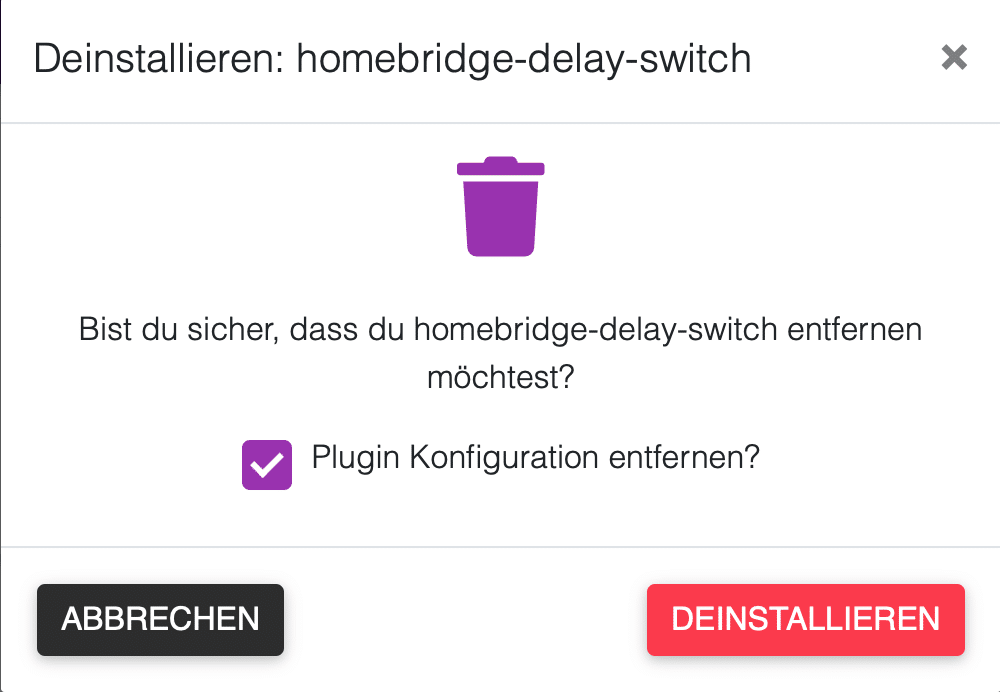
Um ein Plugin zu deinstallieren, rufst du die Plugin-Seite in der Weboberfläche, suchst das Plugin und klickst auf das Schraubenschlüssel-Icon. In dem dann erscheinenden Dropdown-Menü wählst du Deinstallieren.
In der Dialogbox musst du dich dann entscheiden: soll die Plugin-Konfiguration ebenfalls entfernt werden? Ja, entferne sie immer dann, wenn du dir sicher bist, das Plugin in Zukunft nicht mehr zu verwenden. Hebe die Konfiguration nur dann auf, wenn du das Plugin aus irgendwelchen Gründen deinstallieren und sofort wieder installieren willst.

Eine Konfiguration für ein nicht installiertes Plugin führt beim Start der Homebridge zu einer Fehlermeldung. Wie bei jeder Konfigurationsänderung musst du die Homebridge neu starten, damit die Änderungen berücksichtigt werden.
📱 Du möchtest Homebridge lieber bequem über eine App verwalten?
Homemanager erlaubt dir die schnelle Verwaltung deiner Homebridge und die einfache Installation und Konfiguration von Plugins. Erfahre in diesem Beitrag mehr.
Nun hast du bereits eine laufende Homebridge und die ersten Plugins installiert. Möchtest du die Homebridge-Oberfläche genauer kennenlernen oder sind noch Fragen offen, dann geht es hier entlang.


